�龰�����½̌W(xu��)
�龰���»��̌W(xu��)�����a���넡�������������W(xu��)�T�W(xu��)�dȤ��ζ����o(w��)ζ����Փ�ú�(ji��n)����Ȥ�����W(xu��)��(x��)���p�ɸ�Ч���
�(xi��ng)Ŀ�(q��)��(d��ng)�̌W(xu��)
�(xi��ng)Ŀ����؞���n�̣��ѽ̌W(xu��)��(n��i)�������[����ÿ��(g��)�(xi��ng)Ŀ֮��������B(y��ng)�(xi��ng)Ŀ�аl(f��)�������(xi��ng)Ŀ�O(sh��)Ӌ(j��)����������
������I(y��)ǰհ���g(sh��)
�Ј�(ch��ng)�{(di��o)��+��(sh��)��(j��)�����@ȡ��(d��ng)����I(y��)��(sh��)�ü��g(sh��)�������뼼�g(sh��)ԭ������+�(xi��ng)Ŀ��(sh��)��(zh��n)�̌W(xu��)�����аl(f��)��I(y��)���g(sh��)��Q����������
��I(y��)�挍(sh��)��(ch��ng)����(y��ng)��
�R��һ����I(y��)���g(sh��)��(j��ng)�(y��n)�������۽���(d��ng)����I(y��)�挍(sh��)�_(k��i)�l(f��)�h(hu��n)���еĘI(y��)��(w��)��(ch��ng)����ͨ�^(gu��)������I(y��)��(w��)��(ch��ng)�����c(di��n)���������̼����g(sh��)�_(k��i)�l(f��)��(y��ng)�ã���?q��)W�Tչ�F(xi��n)��I(y��)�挍(sh��)��(ch��ng)����(y��ng)������
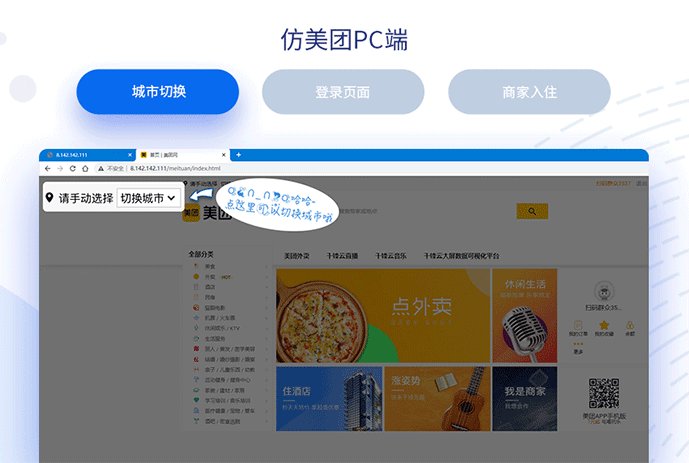
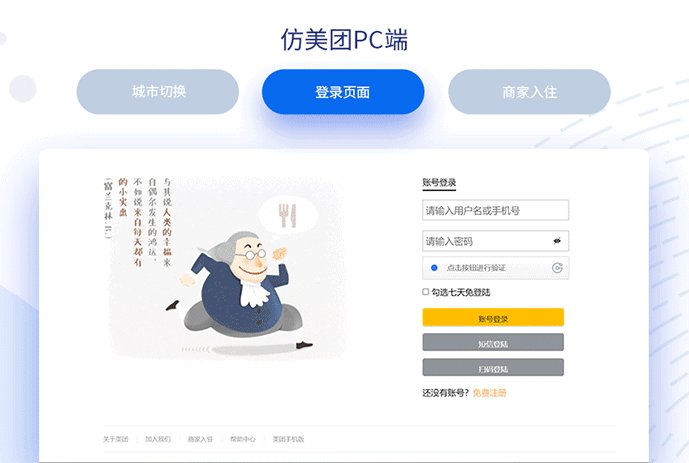
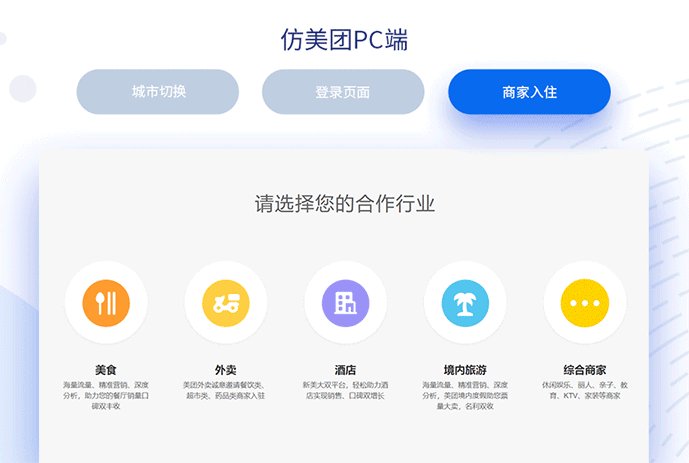
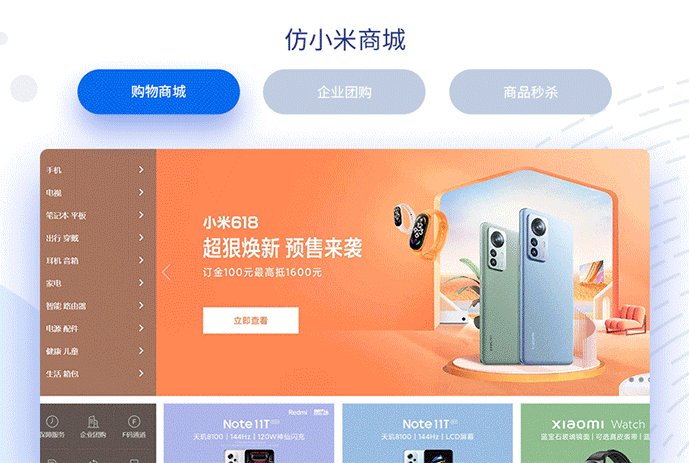
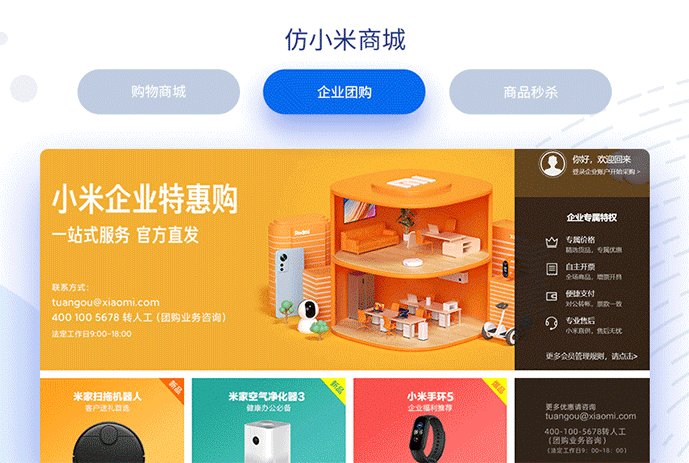
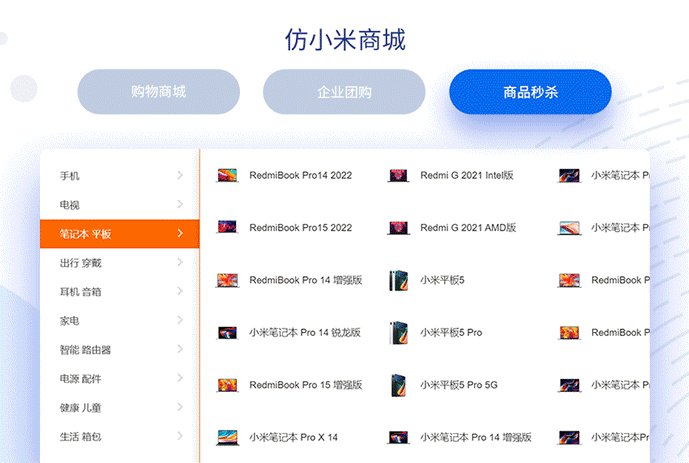
PC�˾W(w��ng)�(y��)�����c��(d��ng)��(hu��)��Ч
UI�O(sh��)Ӌ(j��)���ЈD����/HTML+
CSS��W(w��ng)�(y��)/CSS3��(d��ng)��(hu��)��Ч
JavaScript�����O(sh��)Ӌ(j��)
ԭ��JavaScript���������_(k��i)�l(f��)
����?q��)����M(j��n)�A�cES��(y��ng)��
JavaScript���ߎ�(k��)�����аl(f��)
�Ƅ�(d��ng)�˾W(w��ng)�(y��)�����c푑�(y��ng)ʽ��(sh��)�F(xi��n)
�Ƅ�(d��ng)�˸����c����
푑�(y��ng)ʽ�c��(sh��)�F(xi��n)
PC��ȫ���(xi��ng)Ŀ�_(k��i)�l(f��)
ǰ�˹��ߎ�(k��)/ǰ�˹��̻��cģ�K��/Node.js ����(w��)���_(k��i)�l(f��) PC�˾W(w��ng)վ�_(k��i)�l(f��)
ǰ�˸�(j��)��ܼ��g(sh��)
Vu/React/Angular/
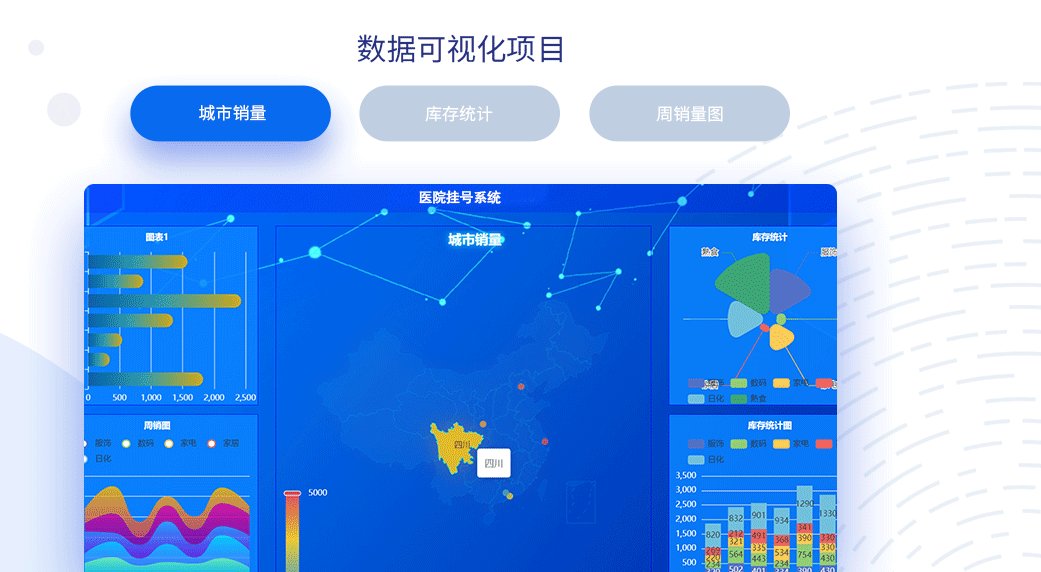
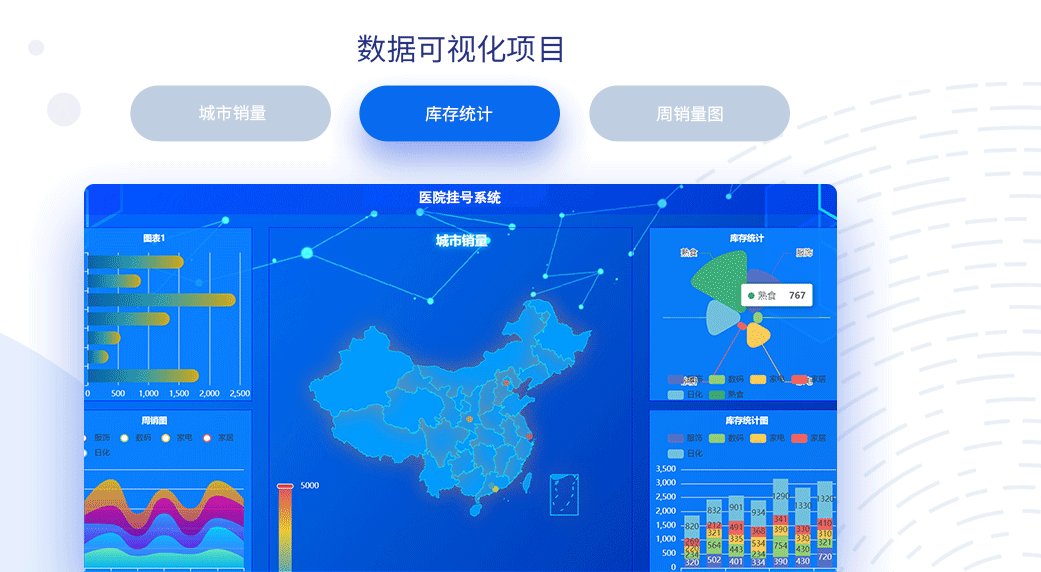
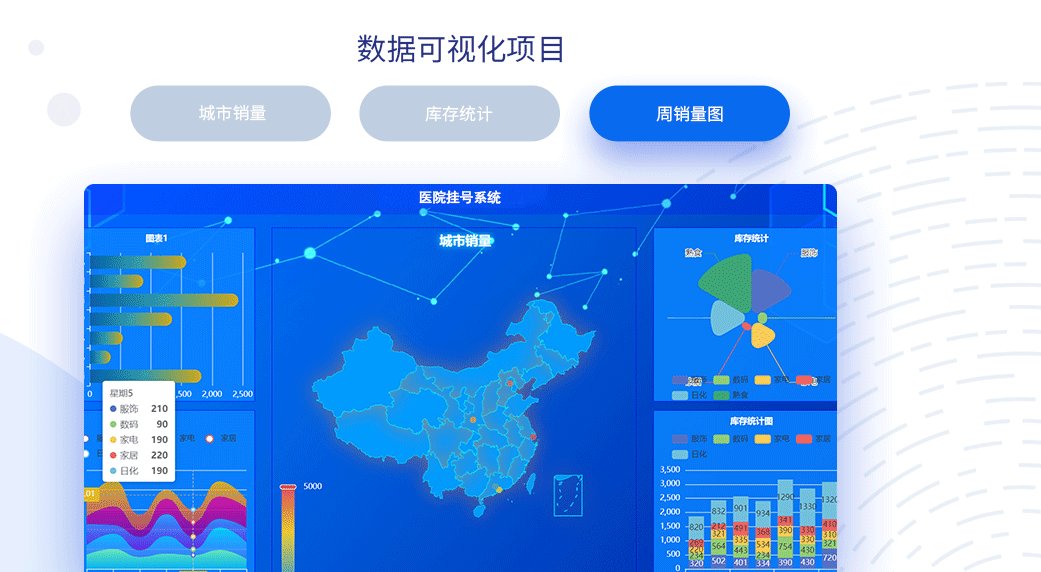
��(sh��)��(j��)��ҕ��
ԭ����(y��ng)���_(k��i)�l(f��)���g(sh��)
ReactNative/Flutter HarmonyOS�����_(k��i)�l(f��)
��ϑ�(y��ng)���_(k��i)�l(f��)���g(sh��)
�Ź���̖(h��o)�_(k��i)�l(f��)��С�����_(k��i)�l(f��)
Electron���g(sh��)PWA���g(sh��)
��ǰ�˼ܘ�(g��u)
�_(k��i)�l(f��)��������(w��)�����g(sh��)/ǰ������/ǰ�˼ܘ�(g��u)/�ʹ��a�c�M����(k��)�_(k��i)�l(f��)��ȫ