HTML5
HTML基礎標簽 | 表單元素 | table布局 | HTML5新增標簽 | audio和vedio
CSS3樣式表
初識CSS,塊級元素和行內元素 | CSS常用樣式和導入方式 | 盒子模型 | 元素定位Position | 網頁DIV布局和CSS3選擇器
CSS3高級屬性
flex布局 | grid 網格布局 | 響應式布局@Media | 轉換transform | 動畫annotation
項目——網易新聞
實現標簽元素和CSS的運用 | 基本pc端頁面布局 | 熟練利用ps切圖�����、取色����、測量
麥當勞網站設計實戰(zhàn)
能獨立搭建pc端頁面 | 熟悉頁面布局過程 | 中的bug和解決方式 | 各種布局的靈活運用和CSS動畫效果
豆瓣電影網成套頁面設計
熟悉 web 前端的開發(fā)工具及流程 | 熟悉常見的 HTML 標簽及屬性 | 熟悉常見的各種CSS 樣式 | 熟練完成靜態(tài)頁面設計
第一階段 前端頁面重構
掌握核心技能:
1.企業(yè)級 PC 端網頁開發(fā)
2.企業(yè)級移動端網頁開發(fā)
3. HTML5 CSS3 新特性
第二階段 JavaScript 高級程序設計 +PC 端全棧開發(fā)
掌握核心技能:
1.原生Javascript 交互功能開發(fā)
2.⾯向對象進階與 ES5/6/7/8/9/10 應⽤
3.Javascript ⼯具庫開發(fā)
4.Javascript 數據結構、變成模式���、常⽤算法
5. jQuery 經典交互特效開發(fā)
6. Echarts 數據可視化
7.Node+Mongodb 后端基礎
8.前端工程化與模塊化應⽤及Git 基本使⽤
第三階段 Vue.js 前端框架 +React 前端框架 + 小程序開發(fā)
掌握核心技能:
1.MVVM 原理及虛擬 DOM 比對
2.vue2 和 vue3 的基礎使⽤項⽬實戰(zhàn)
3.vue2 和 vue3 的優(yōu)化上線
4.react 和 vue 之間不同和虛擬 DOM 實現
5.webpack 相關配置的搭建項⽬流程
6.了解jsx 解析實現
7.react 使⽤和項目實戰(zhàn)���;常用 UI 組件庫
8.自定義私有組件庫以及發(fā)布流程
9.React 生態(tài)系統(tǒng)及原生小程序開發(fā)
10.第三⽅框架實現跨端及平臺小程序開發(fā)
11.數據可視化不同使⽤場景
12.typescript 技術棧
13.團隊合作完成項⽬技巧
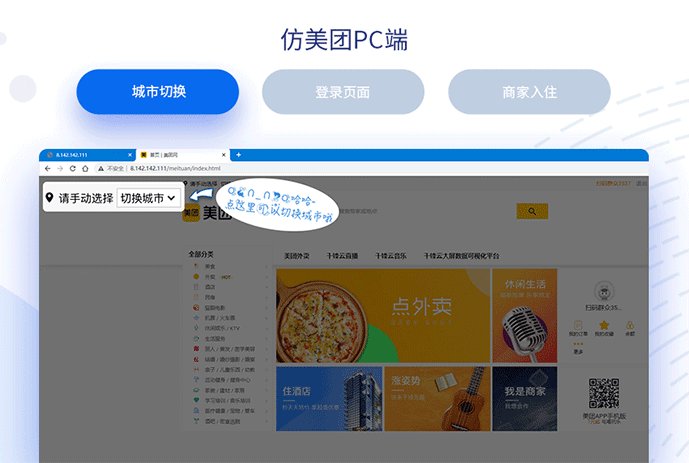
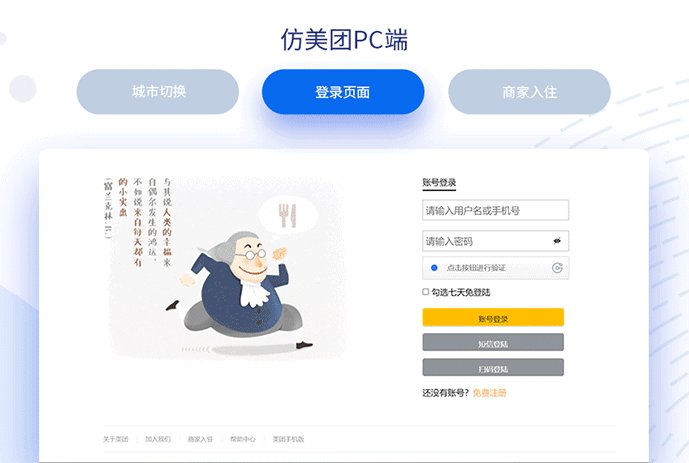
項目名稱:PC端全棧項目
開發(fā)周期: 5 天
開發(fā)時間:第 12 周
項目名稱:基于 Node.js 后臺管理系統(tǒng)
開發(fā)周期:8 天
開發(fā)時間:第 13 周
項目名稱:基于 Vue.js WebAPP 開發(fā) /
基于 Vue.js 管理信息系統(tǒng)開發(fā)
開發(fā)周期:8 天
開發(fā)時間: 第 15 周
項目名稱:基于 React WebAPP 開發(fā) /
基于 React 管理信息系統(tǒng)開發(fā)
項目開發(fā)周期:8 天
項目開發(fā)時間: 第 18 周
項目名稱:小程序開發(fā)項目
開發(fā)周期:8 天
開發(fā)時間:第 20 周
項目名稱:UI+ 大前端 +Java/Python+ 云計算
+ 網絡安全 + 物聯網 + 大數據
開發(fā)周期:1.5-2 個月
開發(fā)時間:學科最后一個階段開始
一���、團隊戶外拓展訓練
課程內容:
團隊建設��、團隊協作����;逆境生存法則
掌握能力:
團隊協作能力;逆境生存能力
解決問題:
調節(jié)專業(yè)課學習狀態(tài)��;增加企業(yè)拓展訓練經驗
二�����、企業(yè)合作項目課程
課程內容:
項目需求分析與交互設計
前后端及移動端流行工具�����、框架與庫的企業(yè)項目深度應用實戰(zhàn)
JavaScript框架設計��;移動端組件庫設計
項目架構與產品選型
大廠項目開發(fā)流程�����、項目測試��、部署與發(fā)布實踐
項目安全�����、性能與可用性實戰(zhàn)
與兄弟部門及項目團隊密切合作及有效溝通
掌握能力:
項目開發(fā)流程�����;企業(yè)開發(fā)架構;企業(yè)級應用代碼觀摩����;企業(yè)部門合作方式;JavaScript深度應用
解決問題:
提前了解企業(yè)用人要求和技術要求��;體驗企業(yè)工作流程和工作要求���;大前端技術企業(yè)落地
三����、管理課程
課程內容:
項目管理架構及流程���;整合管理和范圍管理
時間管理����、成本管理和質量管理���;人力資源管理、溝通管理���、風險管理
基層管理者領導力提升培訓解決方案
掌握能力:
企業(yè)項目管理流程和方法��;如何帶領一個小團隊
解決問題:
使學員提前掌握企業(yè)項目管理和團隊管理能力
《企業(yè)初認知》
課程內容:
公司類型 企業(yè)組織架構 企業(yè)崗位發(fā)布及招聘流程 企業(yè)招聘途徑 對標IT綜合素養(yǎng)和技術
掌握能力:
熟悉公司類型���,組織架構和本職位相關工作流程以及公司招聘常用招聘平臺等���,讓學員對公司有初步認知,能清晰目標走出舒適區(qū)��,努力修煉技能����,拿到職場入場券
《市場行情分析及職業(yè)發(fā)展》
課程內容:
市場行情分析 崗位招聘需求分析
職業(yè)生涯規(guī)劃 技術網站拓展
掌握能力:
了解國內各個城市在招聘平臺的招聘數量、薪資分布�、崗位職責等內容。360度解讀一名程序員的職業(yè)生涯發(fā)展路線��,讓你對從事崗位有具體����、細致了解,清晰自己職業(yè)規(guī)劃
《企業(yè)需求及職場規(guī)則》
課程內容:
企業(yè)軟需求 情商提升 職場規(guī)則
掌握能力:
重點從公司考察的硬實力和軟實力出發(fā)��,分析需要掌握的技能���,從態(tài)度��、言行����、微笑等細節(jié)及職場潛規(guī)則等方面解讀,了解職場法則
《求職禮儀及面試常見問題》
課程內容:
求職禮儀�、薪資構成、社保及合同解讀其他職場常見問題
掌握能力:
從著裝��、談話��、儀容����、薪資構成以及五險一金、合同等方面��,從個人形象打造到熟悉法規(guī)保護個人權益等進行解讀�,為進入職場保駕護航
一、算法與網絡
掌握能力:
計算機網絡���、數據結構與算法
解決問題:
數據處理場景中的各種算法及邏輯問題
場景網絡協議下的優(yōu)化調試問題
數據處理場景中的各種算法及邏輯問題
場景網絡協議下的優(yōu)化調試問題
二���、前端框架(實時更新)
掌握能力:
Ionic基礎與實戰(zhàn)、微信公眾號開發(fā)����、
各類混合應用開發(fā)、React-Native開發(fā)���、
Flutter開發(fā)���、Angular前端框架、
大數據可視化基礎與實戰(zhàn)�、
桌面APP開發(fā)Electron開發(fā)探索
解決問題:
angular應用開發(fā)及相關技術
公眾號開發(fā)常見問題
MUI及Cordova混合開發(fā)
基于RN或者Flutter的原生app開發(fā)場景
大數據可視化實戰(zhàn)
桌面端軟件開發(fā)